Revolutionizing Mobile Banking
A Personalized, Seamless Experience for Capital Bank
Capital Bank, a leading financial institution in Jordan, set out to redefine the mobile banking experience with a focus on personalization, accessibility, and innovation. The challenge involved creating a user-centric app that not only met functional needs but also engaged users on a deeper level.
A dynamic design system was developed from the ground up, incorporating customizable features like personalized dashboards and a unique ‘Light Mood/Dark Mood’ setting, based on the users preferences. An innovative three-level card navigation system was introduced to streamline the user journey, making it more intuitive and efficient. The result is a mobile application that sets a new benchmark for banking in the region.
Brand Identity
Design Systems
Fintech
Mobile Application
User Experience
User Interface
Digital Transformation
Personalisation
Accessibility Design
Interaction Design
Role
Creative Direction
Team Leads
Atif Arshad
Shadil Muhammed
Jida Arabi
Deliverables
Design System
High Fidelity Screens
Interactions & Flows
UX Case Studies



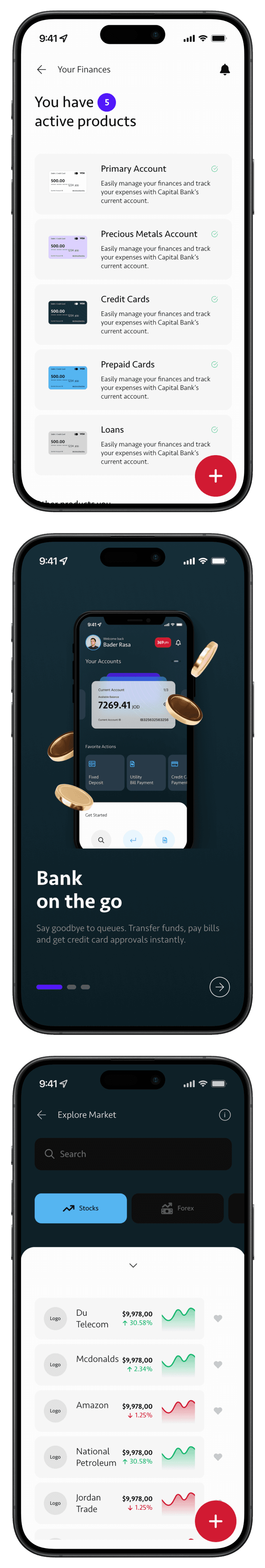
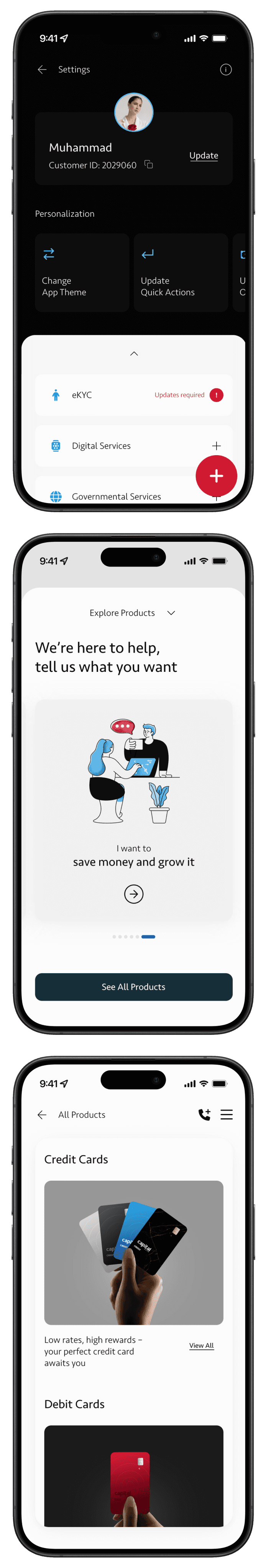
Intelligent Dashboard Personalization
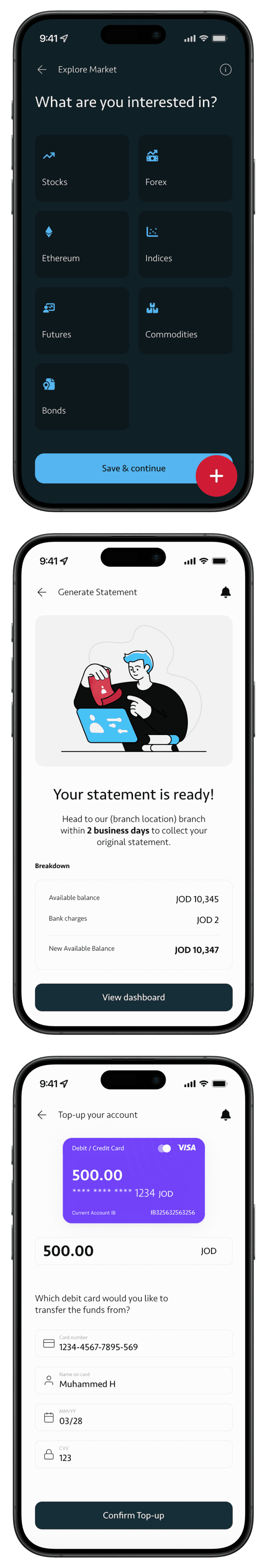
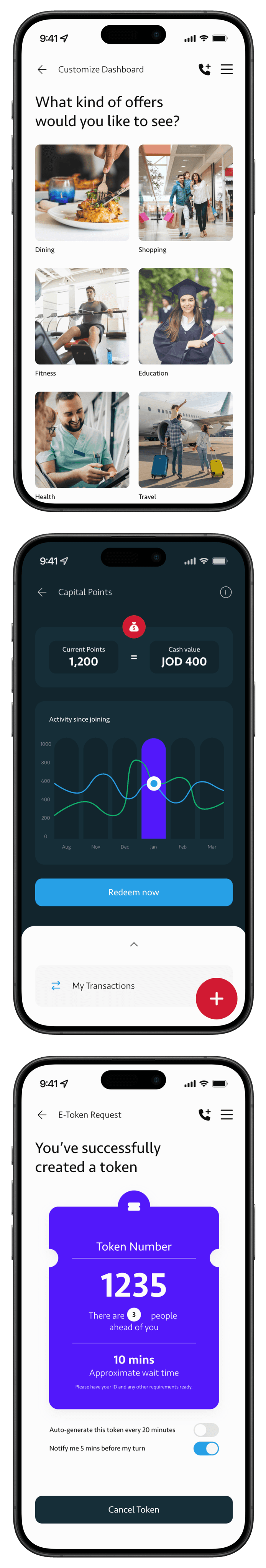
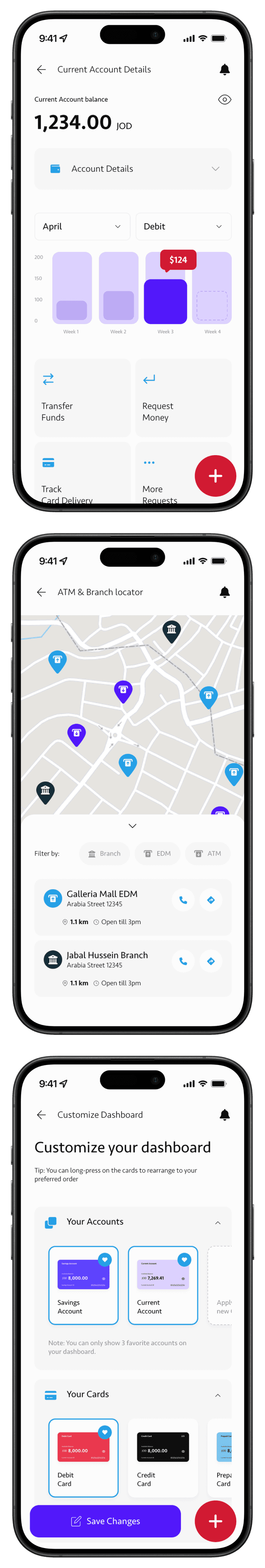
The dashboard was intelligently personalized by prioritizing card management, with cards categorized by Debit, Credit, Loans, and Deposits for a streamlined overview.
Swippable actions were introduced for quick, seamless navigation, and users were given full control to customize card order, filter what’s displayed, and pin essential information, creating a truly tailored experience.
To re-conceptualize the user’s navigation experience, a three-level card system was designed to minimize page loads and enhance exploration.
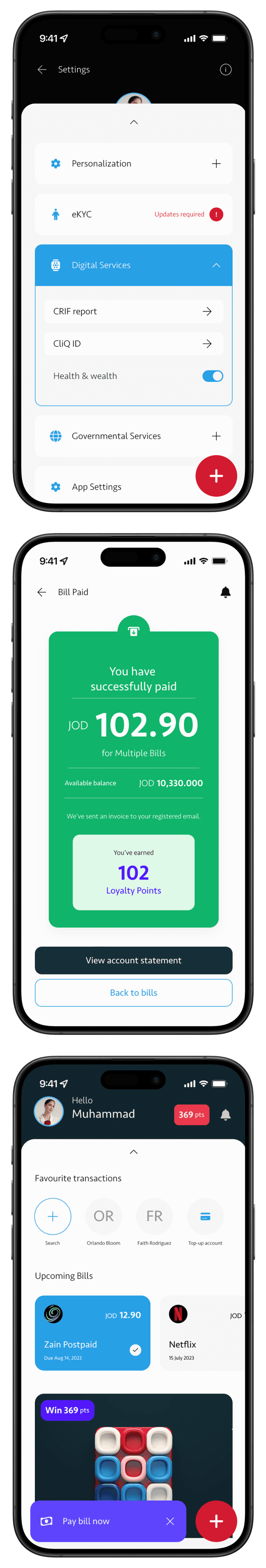
Menu Navigation
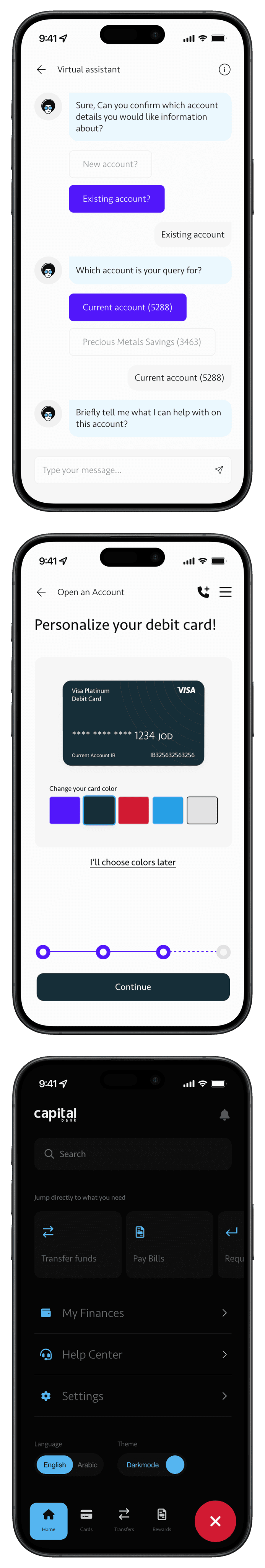
The menu was thoughtfully designed to be unobtrusive, floating at the bottom of the screen within easy reach of the user’s thumb.
Dynamic Design System
The Capital Bank mobile app was built on a dynamic design foundation that ensures longevity, scalability, and accessibility. A cohesive visual system was developed to maintain consistency across the platform while also offering a user-friendly and engaging experience.
Reusable Components
Accessibility Compliance
Enhanced Readability & Visual Clarity